Als Adobe Ende November ankündigte, dass Flash Professional nicht länger Flash Professional heißen würde, sondern ab dem nächsten Update Animate CC und der Fokus stärker auf Animationen mit HTML5 liegen soll, statt auf der aussterbenden Flash-Plattform, war ich sehr gespannt. Lange Zeit habe ich für verschiedene Projekte mit Flash Professional in den Versionen CS4 und CS5 und in letzter Zeit noch mit Flash Professional CS6 und Edge Animate gearbeitet. Edge Animate hat als Animations-Software meiner Meinung nach gut funktioniert, auch wenn es sehr stark Web fokussiert war. Nun aber wurde Edge Animate zugunsten von Animate CC eingestellt – und entsprechend hoch waren nun meine Erwartungen und Befürchtungen, wenn Flash Professional und Edge Animate aufeinandertreffen. Dies ist eine Sammlung meiner ersten Eindrücke:

Mein aller erster Eindruck von Animate CC: es fühlt sich immer noch stark nach Flash Professional an – und das ist nicht umbedingt positiv gemeint. Für »alte Hasen« ist das sicherlich gut, aber meines Erachtens krankten schon die letzten Versionen von Flash Professional daran, dass sie einige Features und Eigenheiten von Flash Professional mitschleppten, die den Einstieg m.E. unnötig schwierig machen. Edge Animate, auf der anderen Seite, startete ohne diese ganzen Altlasten und funktionierte daher für Einsteiger deutlich besser.
Timeline
Die Timeline (Zeitleiste) ist in Animate CC leider immer noch so statisch und unflexibel wie sie in Flash Professional war. Die Timeline von Edge Animate, die an die von After Effects angelehnt war, funktionierte für den Einstieg in die Animation viel intuitiver: das Setzten und Verschieben von Schlüsselbildern (Keyframes) ging sehr einfach und nahezu fehlerfrei; in Flash Professional war es immer schwierig und fragil, man konnte sehr leicht unbeabsichtigt Bilder und Schlüsselbilder einfügen, wodurch das Korrigieren von Animationen sehr aufwendig war – und nun in Animate CC leider immer noch ist. Schade, dass Adobe hier nicht die Chance für einen klaren Schnitt genutzt hat.
Farbwähler
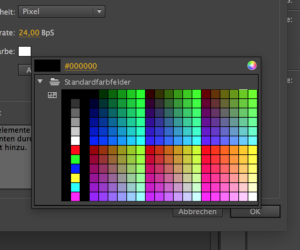
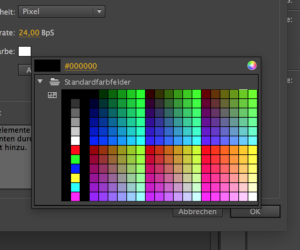
 Die Farbwähler in Animate CC sind ebenfalls immer noch die seltsamen Farbwähler aus Flash Professional mit ihrer seltsamen Zusammenstellung aus »websicheren Farben«. Auch hier waren die Farbwähler in Edge Animate deutlich moderner und praktischer.
Die Farbwähler in Animate CC sind ebenfalls immer noch die seltsamen Farbwähler aus Flash Professional mit ihrer seltsamen Zusammenstellung aus »websicheren Farben«. Auch hier waren die Farbwähler in Edge Animate deutlich moderner und praktischer.
Vektor-Formen

Das Standard-Verhalten beim Zeichnen von Formen ist in Animate CC immer noch genauso unlogisch und fehleranfällig wie es in Flash Professional war: Formen gleicher Füllfarbe verschmelzen zu einer einzigen Form, Formen verschiedener Farbe beschneiden sich, Rahmen sind nicht Teil einer Form sondern eigene Formen (und zwar jede Seite (rechts, links, oben, unten) für sich!) – WTF?! Für jeden, der ein Vektorzeichenprogramm wie Illustrator gewöhnt ist, ein vollkommen ungewöhnliches und unlogisches Verhalten.
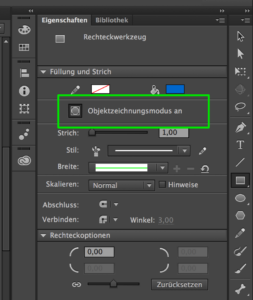
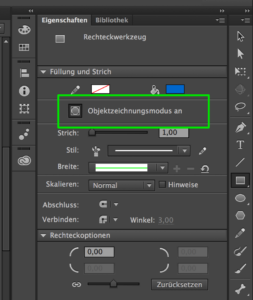
 Immerhin gibt es mittlerweile direkt im Eigenschaften-Fenster einen Button, mit dem dieses Verhalten ausgeschaltet werden kann – und nicht wie früher, tief in den Einstellungen verstecket. Mir ist bewusst, dass dieses Verhalten auch dafür verwendet werden kann, schnell komplexe Formen oder Figuren zu erzeugen, aber sowohl bei mir, als auch bei anderen Einsteigern in Flash Professional, die Illustrator gewöhnt waren, führte dieses Verhalten häufig zu ungewollten Ergebnissen und Fehlern.
Immerhin gibt es mittlerweile direkt im Eigenschaften-Fenster einen Button, mit dem dieses Verhalten ausgeschaltet werden kann – und nicht wie früher, tief in den Einstellungen verstecket. Mir ist bewusst, dass dieses Verhalten auch dafür verwendet werden kann, schnell komplexe Formen oder Figuren zu erzeugen, aber sowohl bei mir, als auch bei anderen Einsteigern in Flash Professional, die Illustrator gewöhnt waren, führte dieses Verhalten häufig zu ungewollten Ergebnissen und Fehlern.
Bewegungseditor

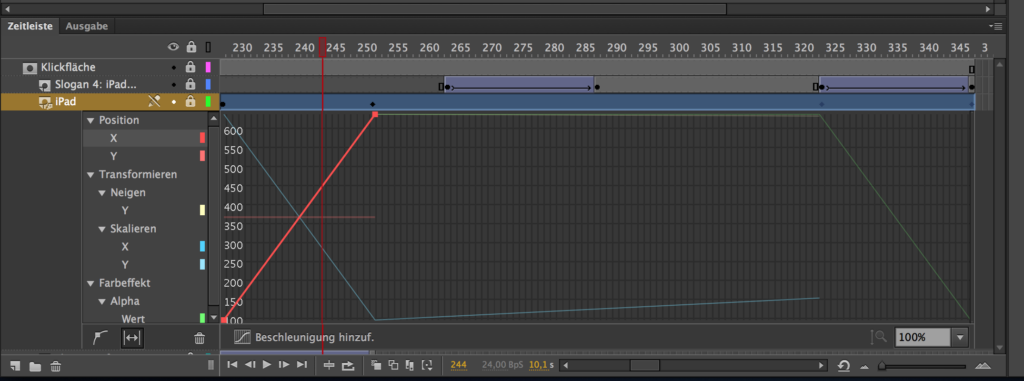
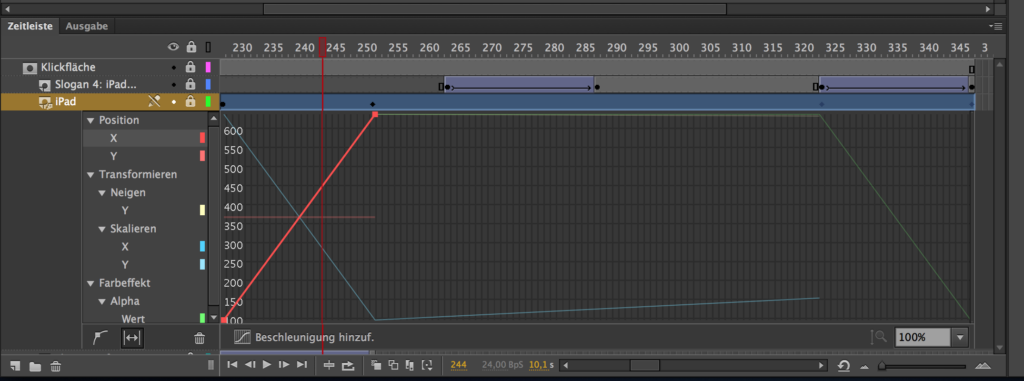
Der Bewegungseditor zum Bearbeiten von Bewegungstweens (Motion Tweens) ist nun quasi in die Timeline integriert – das ist ähnlich zu Edge Animate, bei dem die animierten Eigenschaften von Objekten ebenfalls als »Sub-Timelines« aufgeführt waren. Allerdings ist diese neue Form des sogenannten »Tween verfeinerns« eine schlechte Mischung aus dem alten Bewegungseditor und der Timeline aus Edge Animate: Das UI ist kompakter, was immer ein großes Manko des Bewegungseditors war, dafür fehlen nun viele Funktionen wodurch sich nun die Schlüsselbilder einzelner Eigenschaften nur noch sehr schlecht bearbeiten lassen: einzelne Schlüsselbilder im Verlauf einer animierten Eigenschaft kann ich setzten und wieder entfernen, aber nicht das Schlüsselbild am Anfang oder am Ende – das war früher im Bewegungseditor einfach möglich; den exakten Wert einer Eigenschaft an einem Schlüsselbild lässt sich nicht mehr im Bewegungseditor ansehen und auch nicht bearbeiten, dadurch lässt sich eine Animation nicht mehr so einfach und präzise anpassen oder korrigieren.
Bewegungstweens und Frame-für-Frame-Export
Bewegungstweens scheinen, zumindest bei Animationen mit HTML5, nicht mehr die bevorzugte Variante zum animieren zu sein: Beim Veröffentlichen erscheint in der Konsole folgende Warnmeldung:
Bewegungs-Tweens werden als Frame-für-Frame-Animationen veröffentlicht. Verwenden Sie nach Möglichkeit klassische Tweens.
Das finde ich äußerst schade (oder wie ich in meinen Notizen schrieb: »WTF?!«), da Bewegungstweens m.M.n. aus Flash Professional (bzw. jetzt Animate CC) eine annähernd moderne Animations-Software machten. Klassische Tweens funktionieren zwar gut, sind aber eine unhandliche und umständliche Art zu animieren, die – in Kombination mit der Timeline (siehe oben) – unpraktisch und fehleranfällig ist, gerade wenn es darum geht das Timing einer Animation zu verändern.
Bei der Ausgabe von HTML5-Projekten arbeitet Animate CC mit CreateJS und zwar ausschließlich: sämtliche Animationen und programmierte Aktionen werden als JavaScript ausgespuckt und in einem canvas-Element angezeigt. Dadurch wirken die Animationen mit dem Bewegungstween nach dem Veröffentlichen ruckelig:
Die gleiche (bzw. sehr ähnliche) Animation mit CSS3-Keyframes, die ich händisch gebaut habe, läuft dagegen flüssig:
Beide Banner finden sich auf GitHub:
Aktionen
Das Einfügen der Aktionen, also dem »einprogrammieren« von weiteren Funktionalitäten, wie z.B. das ein Banner auf den Klick eines Benutzers reagiert, gibt mir etwas Rätsel auf: Zunächst bin ich dem Irrtum aufgesessen, ich könnte wie bisher in ActionScript programmieren und Animate CC würde es in JavaScript übersetzen, dem ist leider nicht so: das eingefügte Script wird direkt ins exportierte JavaScript eingefügt, also nicht cross-compiliert, heißt: in Animationen mit HTML5 kann man nicht mehr mit ActionScript programmieren, sondern man muss mit JavaScript arbeiten.
Also habe ich mich für mein HTML5-Canvas-Projekt aus den vorgefertigten Codefragmenten für HTML5-Canvas-Projekten bedient, allerdings funktionierte das vorgegebene Code-Fragment nicht:
this.clickPane.addEventListener("click", fl_ClickToGoToWebPage_8);
function fl_ClickToGoToWebPage_8() {
window.open("http://www.freiesmagazin.de/", "_blank");
}
Im Browser wurde nach dem Einfügen dieses Codefragments keine Animation mehr angezeigt, dafür spukte der Browser auf der Konsole folgende Fehlermeldung aus:
TypeError: this.clickPane is undefined
Das Element, das den Klick eines Benutzers abfangen soll, eine über allen anderen Elementen liegende, unsichtbare Fläche, hatte ich in den Eigenschaften den eindeutigen Namen clickPane zugewiesen, aber nach dem Export kann das generierte JavaScript dieses nicht mehr finden – sehr seltsam.
Aus der Rubrik von Codefragmenten für WebGL-Projekte fischte ich dann folgendes Script:
canvas.onclick = function(event) {
window.open("http://www.freiesmagazin.de/", "_blank");
}
Und siehe da: Das Script funktioniert. Das Script aus der Codefragment-Rubrik »HTML5 Canvas« funktionierte für mein HTML5-Canvas-Projekt nicht, aber das Script aus der Rubrik »WebGL«.
Weitere Kleinigkeiten
Einige weitere Kleinigkeiten sind mir beim ersten Arbeiten in Animate CC aufgefallen:
Die Zoom-Gesten von MacOS X funktionieren (immer noch) nicht; in Photoshop oder InDesign kann ich mittels der Zoom-Gesten die Ansicht der Arbeitsfläche vergrößern oder verkleinern, aber bei Animate CC leider nicht.
Farben in der kurzen Schreibweise von Hex-Codes, also z.B. #666 für #666666, werden nicht, wie in Photoshop, automatisch auf die sechs-stellige Schreibweise erweitert, sondern es werden einfach für die fehlenden Stellen Nullen eingefügt: aus #666 wir also #000666 statt #666666 – das ist nicht das Verhalten, wie ich es als jemand der mit CSS vertraut ist, es in einer Web-orientierten Software erwarten würde.

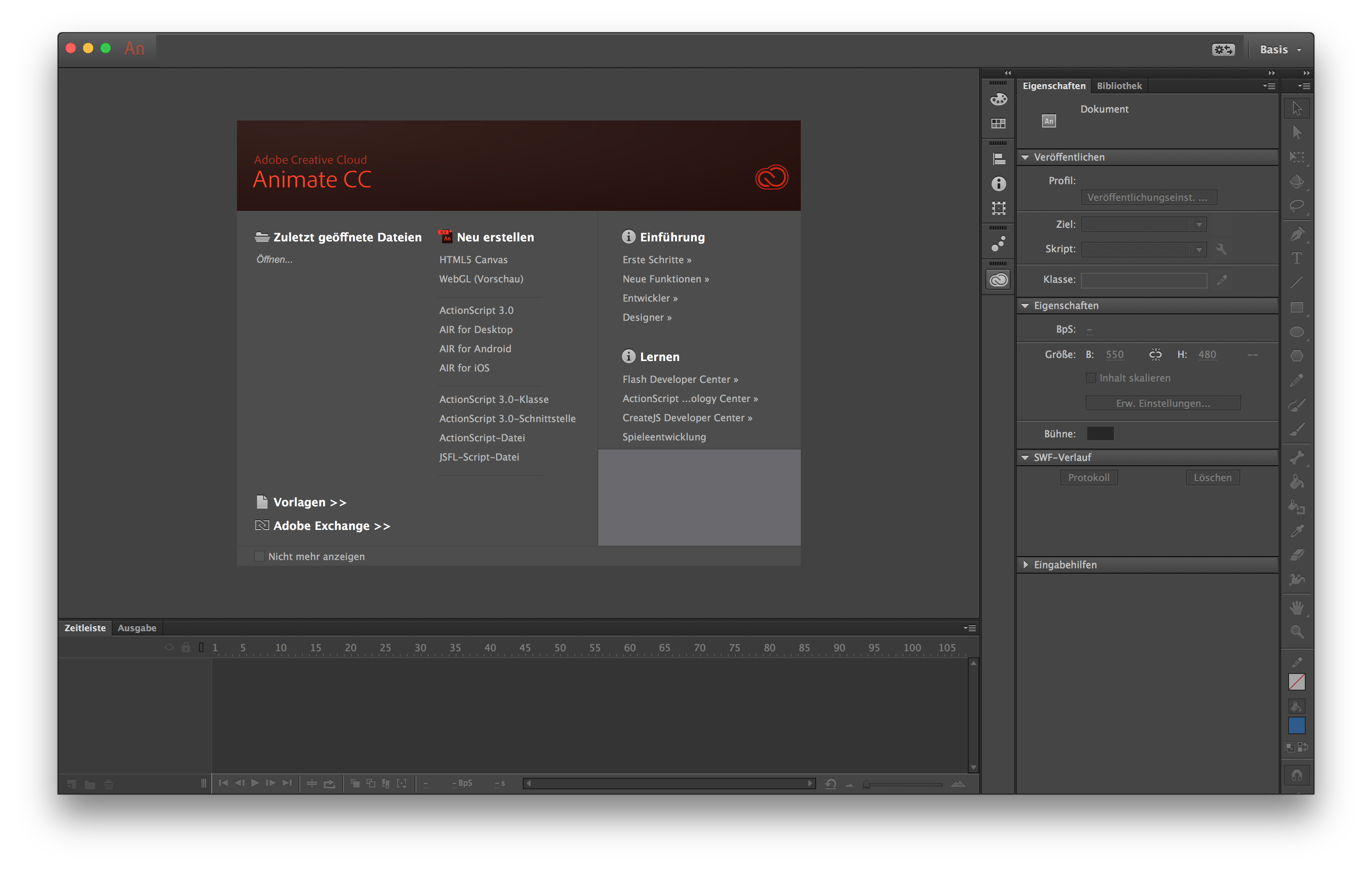
Auch wenn ich die neue, dunkle Oberfläche von Animate CC (bzw. zuletzt Flash Professional CC) sehr mag, der Kontrast in der Timeline ist viel zu schwach! Gerade die Unterscheidung zwischen leeren Bildern und gefüllten Bildern ist viel zu schwach (im Screenshot sind die leeren Bilder in der Timeline dunkel-grau und die gefüllten Bilder helleres Grau), sodass es schon für mich, als gut sehender Mensch, schwer auf den ersten Blick zu erkennen ist, welche Bilder leer und welche – vielleicht unbeabsichtigt – gefüllt sind. In der hellen Oberfläche ist der Kontrast und die Unterscheidung deutlich besser: leere Bilder sind in der Timeline weiß, gefüllte Bilder hellgrau.
Fazit
Vom ersten Eindruck her, bin ich leider enttäuscht – was ich aber schon befürchtet habe. Es sind meiner Meinung nach viel zu viele Altlasten von Flash Professional in Animate CC, das wird es den alten »Flashern« leicht machen, aber der Einstieg in Animate CC und die Animation macht es damit meines Erachtens unnötig schwerer. Viele gute Ansätze, die sich in der Oberfläche von Edge Animate fanden, allem voran die Timeline, haben es leider nicht in Animate CC 2015 geschafft.
Der reine Fokus auf Animation mittels JavaScript für HTML5 finde ich ebenfalls schade und ist zum Teil, wie in meinem Experiment, anscheinend sogar weniger performant! Damit fehlt mir auch weiterhin eine (gute) Software, mit der ich visuelle CSS3-Keyframe-Animationen erstellen kann.